Początki
Od czego powinniśmy zacząć?
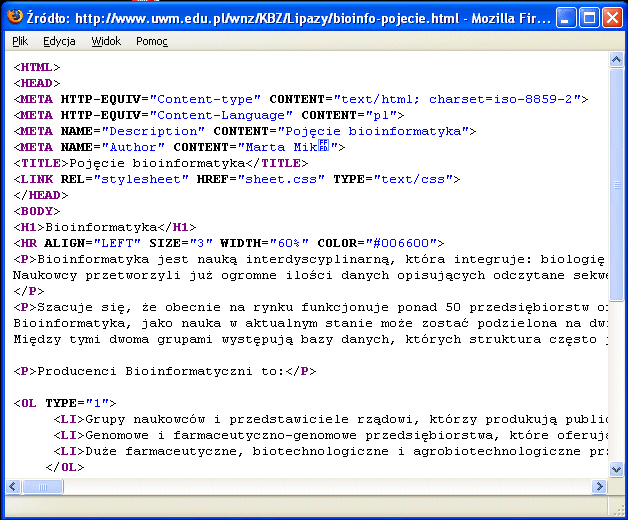
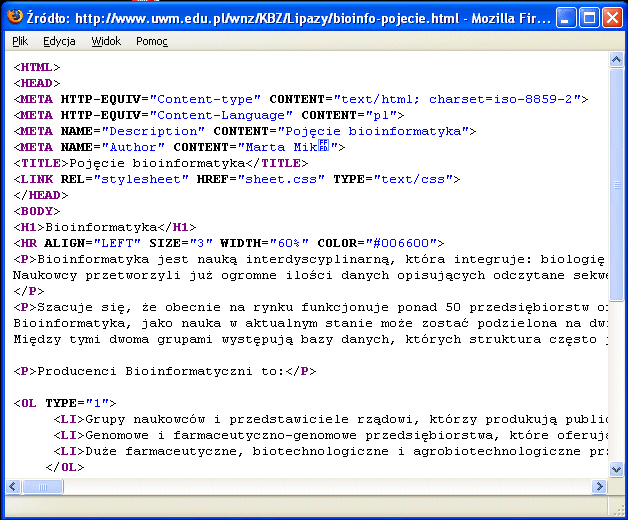
Poniżej znajduje się PrintScreen przedstawiający przykładową stronę internetową napisaną w języku HTML.

Jak znaleźć dla dowolnej strony internetowej coś takiego?
1. Otwierasz w przeglądarce interesującą Cię stronę
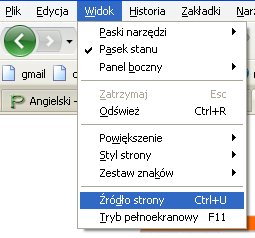
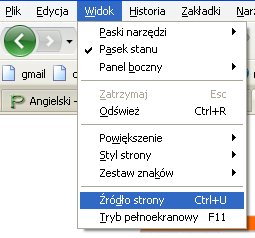
2. Na pasku zadań wybierasz "Widok" -> "Źródło strony"

Czym jest dokument HTML?
Jest to plik tekstowy, w którym znajduje się pisany przez nas tekst i pewne komendy,
które umożliwiają jego właściwe wyślwietlenie na stronie, wstawianie grafiki,
odnośników, czy tworzenie tabel. Dokument taki możemy tworzyć np. w Notatniku.
Całość musi być jednak ograniczona pewnymi znacznikami. W zalezności od rodzaju
znacznika przeglądarka internetowa różnie interpretuje wpiany tekst, np.:
- znaczniki <HTML> i </HTML> informują przeglądarkę, że tekst
zawarty pomiędzy nimi jest dokumentem HTML (czyli może być wyświetlany jak strona w przeglądarce);
- pomiędzy znacznikami <HEAD> i </HEAD> umieszcza się tytuł dokunentu i sposób kodowania strony;
- pomiędzy znacznikami <BODY> i </BODY> znajduje się właściwa treść strony;
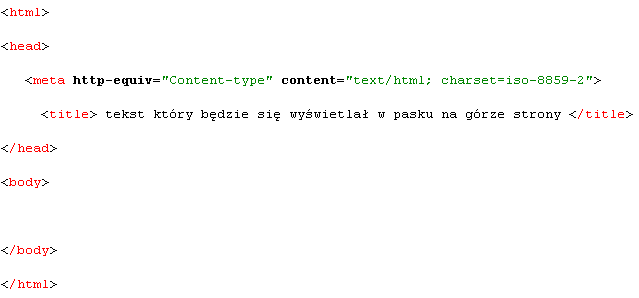
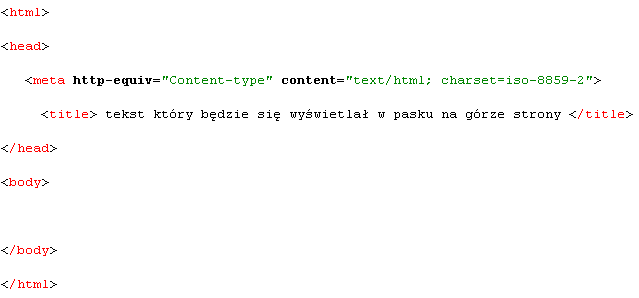
Poniższy obrazek zawiera podstawowy obraz dokumentu HTML

Jeśli klikniesz na powyższy rysunek wyświetli Ci się tekst do skopiowania
Sekcja <HEAD> ... </HEAD> , czyli nagłówek
W tej części możemy określać:
- tytuł dokumentu (to co wyświetla się na pasku u góry strony);
- sposób kodowania (standard iso-8859-2);
Ważnym jest, żeby w nagłówku zawsze umieszczać linijkę:
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2">
Pozwala ona przegladarkom internetowym na wyświetlanie Polskich znaków.
W dokumentach powinniśmy stosować standard kodowania polskich liter ISO-8859-2.
Jest to międzynarodowy standard, przyjęty także w charakterze Polskiej Normy
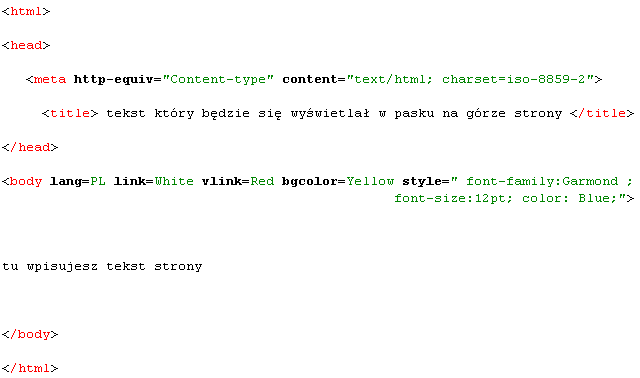
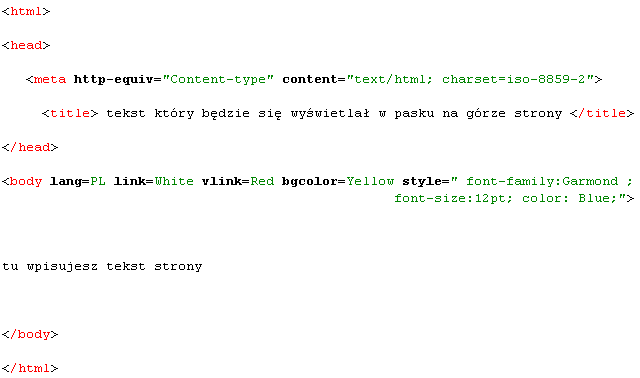
Sekcja <BODY> ... </BODY>
Sekcja Body jest główną częścią dokumentu HTML. Umieszczamy w niej tekst, grafikę i odnośniki i wszystko inne,
co chcielibyśmy mieć na naszej stronie.
Żeby jednak wyglądało to tak jak chcemy musimy zastosować odpowiednie komendy.
W tej części określamy wygląd dokumentu:
- język (lang=PL)
- kolor tła (bgcolor=KolorTła <- w tym miejscu wpisujemy kolor w języku angielskim lub za pomocą kodu RGB np. #FFCC33)
- czcionkę, jej rozmiar i kolor testu (style=" font-family:NazwaCzcionki ; font-size:12pt; color:KolorCzcionki;")
- kolor odnośników (link=Kolor)
- kolor odwiedzonych odnośników (vlink=Kolor)

Teraz możemy przejść do pisania tekstu na naszej stronie ;)